While developing apps for iPhone, you typically do development on simulators or USB connected devices. When you go to publish your app to TestFlight, there's some 'processing' time before you can go about installing it on a real phone. It doesn't[...]
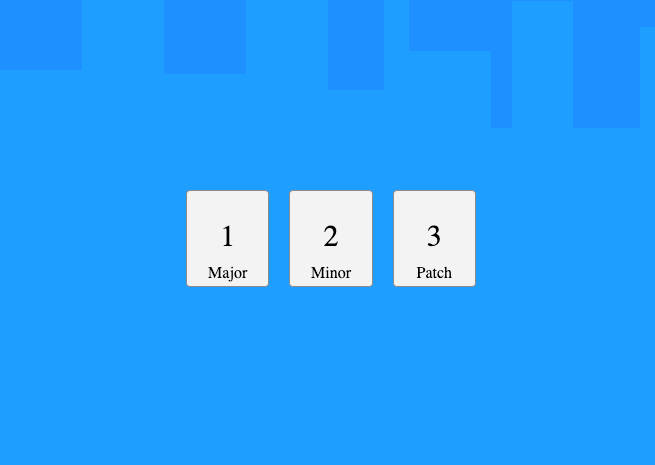
Read more...Before we get to the details of tilde and caret, we should at least cover the basics of Semver. Semver is short for "Semantic Versioning", it is used as a versioning scheme for software projects.
At it's most basic, it follows the following[...]
Read more...Angular conditional styling with ngClass is a very flexible way to style components in your apps. You can use ngClass for styling currently selected list elements or active menu items based on some component state.
It's possible to add css classes[...]
Read more...If you've been around software developers for more than about 30 minutes you've probably heard about Git. Git is a distributed version control system that's pretty much the defacto standard at this point.
Git is called a distributed version control[...]
Read more...When you're working with Angular, it doesn't take long before you realize that's you need to embrace Observables for just about everything.
The simple examples with ngFor are going to demonstrate how it can iterate over an Array of Strings or[...]
Read more...I'll cut straight to the chase with this article. You should never ignore the response codes from your SMTP server.
We're so used to dealing with HTTP and RESTful webservices and everyone who's been around a while knows the difference between a 2xx[...]
Read more...